
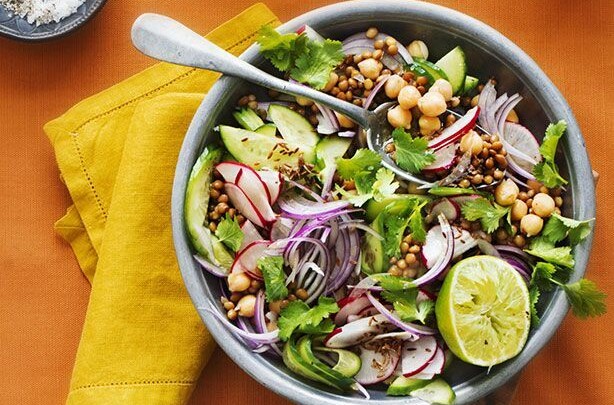
Japansk salat med ingefærsojadressing og hvide bønner
Courgette, ært & pestosuppe. Vi har forvandlet en klassisk brunch-shakshuka-skål til mere en delende hovedret ved at tilføje sæsonbestemte forårsgrøntsager som ærter, bønner og asparges:
Trim eller snap de træagtige ender af aspargesen, og skær spydene fint, efterlader spidserne og ca. 2 cm øverst intakte. Skær broccoli i skiver på samme måde, efterlader hovederne og ca. 2 cm stilk intakt. Varm olien i en stegepande. Tilsæt forårsløg, skiver asparges og skiver broccoli, og steg forsigtigt, indtil grøntsagen blødgør lidt, tilsæt derefter spidskommen, cayenne, tomater (med deres juice), persille og masser af krydderier, og omrør. Dæk med låg og kog til 5 minutter for at lave en basissauce, tilsæt derefter aspargespydene, broccoli hoveder, ærter og bønner, dæk igen og kog til 2 minutter.
Anden del af tilberedningen af måltidet:
Lave 4 dypper ned i blandingen. Bryde et æg i hver dip, arranger halvdelen af ærterne omkring æggene, sæson godt, dæk med et låg og kog indtil æggehviderne lige er sat. Server med resten af ærterne, en skefuld yoghurt og nogle flatbreads, og drys over en anden knivspids cayenne, hvis du kan lide.
Steve Alex – Årets øverste chef’ Konference, 2018
ingredienser
| Medarbejder | Løn | |
|---|---|---|
| 1 flok | $1 | Ssparagus spyd. |
| 200g | $10.40 | Spirende broccoli. |
| 2 spsk | $4 | Olivenolie. |
| 2 s. | $10 | Forårsløg. |
| 1 | $10 | lille persille persille, hakket. |
| 4 moden | $10 | Tomater, hakket. |
| 2 s. | $10 | Forårsløg. |
| 2 tsk | $10 | Spidskommen. |
Definitionslister
- Definitionsliste Titel
- Definitionslisteinddeling.
- Start op
- Et startup-firma eller startup er et firma eller en midlertidig organisation designet til at søge efter en gentagelig og skalerbar forretningsmodel.
- #lav arbejde
- Myntet af Rob Dyrdek og hans personlige kropsvagt Christopher “Stor sort” Boykins, “Lav arbejde” fungerer som en selvmotivator, til at motivere dine venner.
- Gør det live
- Jeg vil lade Bill O'Reilly gøre det forklare denne.
Uordnede lister (Indlejret)
- Listeelement et
- Listeelement et
- Listeelement et
- Listepost to
- Listepost tre
- Listepost fire
- Listepost to
- Listepost tre
- Listepost fire
- Listeelement et
- Listepost to
- Listepost tre
- Listepost fire
Bestilt liste (Indlejret)
- Listeelement et
- Listeelement et
- Listeelement et
- Listepost to
- Listepost tre
- Listepost fire
- Listepost to
- Listepost tre
- Listepost fire
- Listeelement et
- Listepost to
- Listepost tre
- Listepost fire
HTML-tags
Disse understøttede tags kommer fra WordPress.com-koden FAQ.
Adressekode
1 Uendelig løkkeCupertino, AT 95014
Forenede Stater
Ankermærke (aka. Link)
Dette er et eksempel på en link.
Forkortelsesmærke
Forkortelsen srsly står for “helt seriøst”.
Akronymmærke (udfaset i HTML5)
Forkortelsen ftw står for “for sejren”.
Stor tag (udfaset i HTML5)
Disse tests er en stor del, men dette tag understøttes ikke længere i HTML5.
Citér tag
“Kode er poesi.” —Automattic
Kodemærke
Du vil lære senere i disse tests, at word-wrap: break-word; bliver din bedste ven.
Slet tag
Dette tag vil lade dig strejke tekst, men dette tag understøttes ikke længere i HTML5 (brug <strike> i stedet).
Fremhæv Tag
Understreger-koden skal kursiver tekst.
Indsæt tag
Dette tag skal betegne indsat tekst.
Tastaturmærke
Dette næppe kendte mærke efterligner tastaturtekst, som normalt er stylet som <code> tag.
Forformateret tag
Dette tag stiler store blokke af kode.
.post-titel {
margen: 0 0 5px;
skriftvægt: fremhævet;
skriftstørrelse: 38px;
linjehøjde: 1.2;
og her er en række af nogle virkelig, virkelig, virkelig, rigtig lang tekst, bare for at se, hvordan PRE-taggen håndterer det, og for at finde ud af, hvordan det løber over;
}
Citat Tag
Udviklere, udviklere, udviklere…
–Steve Ballmer
Strike Tag (udfaset i HTML5)
Dette tag viser gennemtrængningstekst
Stærk tag
Dette tag viser fremhævet tekst.
Abonnementsmærke
At få vores videnskabelige styling videre med H2O, som skal skubbe “2” ned.
Overskriftskode
Holder stadig med videnskaben og Isaac Newtons E = MC2, som skal løfte 2 op.
Teletype-tag (udfaset i HTML5)
Dette sjældent anvendte tag emulerer teletype tekst, som normalt er stylet som <code> tag.
Variabelt tag
Dette giver dig mulighed for at betegne variabler.
